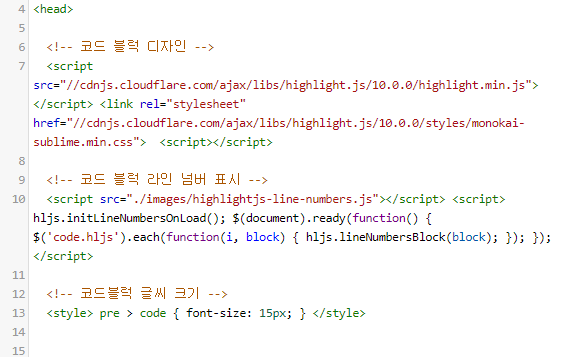
<!-- 코드 블럭 디자인 -->
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.0.0/highlight.min.js"></script>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.0.0/styles/monokai-sublime.min.css"><script></script>
<!-- 코드 블럭 라인 넘버 표시 -->
<script src="./images/highlightjs-line-numbers.js"></script> <script>
hljs.initLineNumbersOnLoad(); $(document).ready(function() { $('code.hljs').each(function(i, block) { hljs.lineNumbersBlock(block); }); }); </script>
<!-- 코드블럭 글씨 크기 -->
<style> pre > code { font-size: 14px; } </style>위의 코드를 tistory 스킨편집 > html 편집에 들어가서 <head>태그 사이에 넣어주면 각 기능별로 코드 블럭을 수정할 수 있다.

'etc' 카테고리의 다른 글
| 아나콘다 파이썬 가상 환경 생성(python버전 및 window버전 구분) (0) | 2022.03.04 |
|---|---|
| tistory에서 수학 수식 입력하기(수학 수식 변환 html 코드) (0) | 2021.11.06 |
| Linux command (0) | 2021.08.04 |
| Mac Pro 단축키 (0) | 2021.07.20 |